You're a developer. What do you do in your spare time? One of my most excited task for sharpening my skills is starting build a pet project.
Motivation
Slack is cool! It's free. It supports for team collaboration very well.However, my team only has storage limits due to a free account. We got a warning message as below:
Your file was uploaded — it’s safe and sound in Slack. Unfortunately your team doesn’t have any storage space left. To get more space, you can upgrade to a paid account or delete some of your older files.
Since my team plan of upgrading to a paid account is still up in the air, I intended to go with "deleting some of our older files" first. (But we will, Slack. You are great!)
Play Around
I got started by googling keyword "remove slack files". Here it is:https://get.slack.help/hc/en-us/articles/218159688-Delete-shared-files
Uh huh! But I only could delete one file at a time.
We're afraid it's not possible to bulk delete files. We know that your business data is important to you — that's why we offer API methods to help you manage them.How about removing the multiple files? Yeah! Slack is very cool again. They provide an API that I am able to bulk delete files:
https://api.slack.com/methods#files
Accordingly, I'm able to firstly call method "files.list" to obtain all files then I just need to loop the list to remove each file with method "file.delete".
Taking a look to the Slack API, I saw what I need to prepare is a "token" for building a very simple application.
In order to obtain a token, I just need to follow the following article. ;)
https://get.slack.help/hc/en-us/articles/215770388-Create-and-regenerate-API-tokens
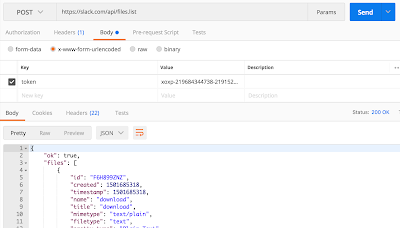
Let's go! I have made a test method "files.list" with Postman. Woo hoo! It worked.
Let's go! I have made a test method "files.list" with Postman. Woo hoo! It worked.
Get Down To It
Now, I easily could build a REST client app to achieve this goal. With Java, I used Jersey as REST client API. The following are my steps:- Setup environment: Eclipse, Git, JDK, Maven, Tomcat.
- Build a JSF Maven-based app and run on Tomcat 8
- Write a service to call the methods needed "files.list" and "files.delete"
- Refactor and put to Github. ;)
This is just my first draft, I'm still on my way to improve it. Anybody who wants to join me, you're are very welcome. ;)
The source code is here: https://github.com/vnnvanhuong/slack_bulk_files_remover




Comments
Post a Comment