- Single page application versus Traditional multi-page
- "Single-Page Applications (SPAs) are Web apps that load a single HTML page and dynamically update that page as the user interacts with the app. SPAs use AJAX and HTML5 to create fluid and responsive Web apps, without constant page reloads. However, this means much of the work happens on the client side, in JavaScript"
src: https://msdn.microsoft.com/en-us/magazine/dn463786.aspx
- "Web browser JavaScript frameworks, such as AngularJS, Ember.js, ExtJS and React have adopted SPA principles"
src: https://en.wikipedia.org/wiki/Single-page_application
2. Directive and Data Binding Expression
<!DOCTYPE html>
<html lang="en-US">
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<body>
<div ng-app="">
<p>Name : <input type="text" ng-model="name"></p>
<h1>Hello {{name}}</h1>
</div>
</body>
</html>
- ng-app: directive, an Angular directive built-in. we can create custom directives
- {{name}}: data biding expression
3. MVC
We can use the built-in directive to create our apps but it is not good for maintain. It just likes we use only JSP and JSTL without Servlet and Java bean. We don't want to put business logic handling on GUI, we apply MVC approach.
<div ng-app="myApp" ng-controller="myCtrl">
First Name: <input type="text" ng-model="firstName"><br>
Last Name: <input type="text" ng-model="lastName"><br>
<br>
Full Name: {{firstName + " " + lastName}}
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.firstName = "John";
$scope.lastName = "Doe";
});
</script>
We have: html + directive (View) << $scope (Model) >> Controller
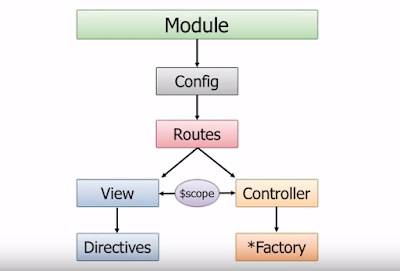
4. Modules
A module is a collection of services, directives, controllers, filters, and configuration information

Comments
Post a Comment