Today, I love to tell you about my team story about testing. That started from no testing to extreme testing system.
 |
| eXtreme Feedback Devices (https://jenkins.io/blog/2013/09/05/extreme-feedback-lamp-switch-gear-style/) |
Guess what? That is really an exciting idea from the picture(no?). These devices can work with Jenkins. Whenever they build a Jenkins job, this system notifies instantly to developers the status of their system.
That is not 100% related to testing but somehow it is like our testing mindset. Because, in my team, we call our testing system is a defense system :). There is no doubt that it is very hard for us to remember all features of our applications even which is developed for a long time. Like a document, tests help us make sure no features will be lost after changes such as adding new more features, fixing bugs or refactoring code.
That was the reason why we cared much about testing. It was really important for developing apps. Back then, we thought about how to test effectively.
The "testing pyramid" points out that basing on the efforts, the agility of detecting bugs and the running time, we chose what types of tests should be more concern. We mainly followed the above priority, unit test was the most concern.
Now, I am going to share about our problems that we already met and what our strategies were in order to overcome them.
Unit Test
We maintained several very old projects that contains no tests. We got a lot of bugs and we tried to fix them but the problem was no one knows these bugs will happen again or not. It looked like a non-stop loop for fixing bugs. Terrible!
That was a reason why we used unit test to make sure we wouldn't see the bugs already fixed again. Day by day, we practiced TDD and tried to improve our unit test a lot. We also used Hamcrest to make our testing code more readable.
Integration Test
In our application architecture, we called integration such as controller which was a place that contained the combination from business logic (be handled at Service layers), managing database (be handled at DAO layers) and user interfaces (UI) events.
With unit test, it makes sense that a layer can mock a tested layer. For example, DAOs is already covered and Services layer just mocks DAOs layer and just focus on testing its logic. We used Mockito to archive that.
However, some time our applications still work wrong even our unit tests are passed. Why? We figured out that the problem came from mocking when we integration a lot of things together. For instances, we have Services call DAOs, we mock DAOs when we test Services. Because we always assume the behavior of DAOs work correctly, we will soon get unexpected problems in Services if the implementation of DAOs is changed.
This issue led us to find a new type of test is more reasonable rather than unit test. We call it integration test. Here we simulated a real environment and work with real data connection instead of mocking.
GUI Test
We used Selenium in order to test behaviors of GUI such as GUI elements' validation and interaction. We faced to a problem that it takes time too much when running in multi-browsers manually. We found Sauce Labs can help us. It can work with Jenkins so we can automatically running our test as we want on cross platforms.
However, we met another problems with Sauce Labs that is very hard to match our Selenium browser drivers, our operation system (Window, Linux) versions with Sauce Labs provided options. We found a better way to go that is Selenium Grid. With Selenium Grid, we freely configure our browsers drivers and operation system versions, it has not only the same ability to Sauce Labs but also run faster thanks to local connection. Moreover, it is free. :)
That was the reason why we cared much about testing. It was really important for developing apps. Back then, we thought about how to test effectively.
 |
| Testing pyramid |
Now, I am going to share about our problems that we already met and what our strategies were in order to overcome them.
Unit Test
We maintained several very old projects that contains no tests. We got a lot of bugs and we tried to fix them but the problem was no one knows these bugs will happen again or not. It looked like a non-stop loop for fixing bugs. Terrible!
 |
| Oh no! |
Integration Test
In our application architecture, we called integration such as controller which was a place that contained the combination from business logic (be handled at Service layers), managing database (be handled at DAO layers) and user interfaces (UI) events.
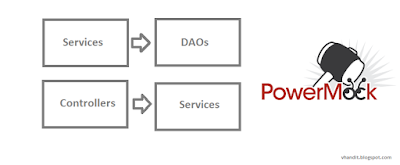
 |
| Issue with mock at integration layer |
However, some time our applications still work wrong even our unit tests are passed. Why? We figured out that the problem came from mocking when we integration a lot of things together. For instances, we have Services call DAOs, we mock DAOs when we test Services. Because we always assume the behavior of DAOs work correctly, we will soon get unexpected problems in Services if the implementation of DAOs is changed.
This issue led us to find a new type of test is more reasonable rather than unit test. We call it integration test. Here we simulated a real environment and work with real data connection instead of mocking.
GUI Test
We used Selenium in order to test behaviors of GUI such as GUI elements' validation and interaction. We faced to a problem that it takes time too much when running in multi-browsers manually. We found Sauce Labs can help us. It can work with Jenkins so we can automatically running our test as we want on cross platforms.
 |
| Selenium Grid (http://www.seleniumframework.com/intermediate-tutorial/what-is-selenium-grid/) |
Summary
Tests are very important for us to develop our applications. It likes our document and defense system. We should try to test as much as possible to reduce bugs and improve our products quality.
Yeah, that is all from my story. What about yours?
Comments
Post a Comment